표 작성을 위한 아주아주 기본 태그와 정의
보통 데이터를 보여줄 때 테이블을 많이 쓰는데요
너무 기본 태그인지라 포스팅하기가 좀 그릏지만 제가 좋아하는 언니를 위해서 열심히 끄적끄적해봅니다.

인터넷 오픈 소스에서 가져온 그림이지만
이렇게 이쁘게 뭔가 정보를 보여줄 때 <table>태그를 사용해요
그 외에도 활용도가 높은 기본 템(?) 이죠
그냥 여러 예시 구현해보면서 진행할게요
테이블에 사용되는 태그
테이블은 기본적으로 <table> </table>태그를 사용합니다
테이블을 구현하기 위해서 알아야하는 기본 태그가 몇 개 있는데요~
◆ tr태그
일반 행은 table row의 약자 <tr></tr>태그를 사용합니다. 위의 그림의 경우 총 6개의 행이 있으니 <tr>이 6개 사용됐겠네요
◆td태그란
첫 번째 데이터 행안에는 몇 개의 데이터가 있나요 4개의 데이터가 들어있네요
각각의 행은 4개의 데이터를 가지고 있어요 (이름, 등록날짜, 역할, 상태)
table data라고 해서 <td></td>태그를 사용합니다
◆th태그란
즉 한 행에 4개의 데이터가 있으니, <tr><td></td> <td></td> <td></td> <td></td> </tr> 구조를 띠겠어용
저어어기 사진 예시에서 보이듯 맨 첫번째줄이 나 제목이야~를 알리기 위해서 진하게 표시되어있죠
ex Username / Date registered / Role / Status 라인부문
<th></th>태그는 이와 같이 제목 데이터 표시할 때 사용합니다. (table headline 의 약자인듯?)
제목에는 <td>대신에 <th>를 써주면 됩니다.
기본 테이블로 함 구성해보자
<table>
<tr><th>제목</th><th>제목2</th></tr>
<tr><td>1행1데이터</td><td>1행2데이터</td></tr>
<tr><td>2행1데이터</td><td>2행2데이터</td></tr>
</table>요렇게 작성하면 결과는 아래처럼 됩니다.

테이블 꾸미기
Border 속성 - 테두리선
Border css는 깔끔한 표를 만들기 위해서 만져줘야 하는 속성이죠.



한 눈에 그림으로 보니까 border를 어떻게 해주느냐에 따라 어떤 차이가 있는지 딱 보이죠?
[1] table { border: 1px solid red; } <!--1px :선의 굵기 solid: 선 종류 red: 선 색깔 -->
[2] td { border: 1px solid red; }
<!--테이블은 이렇게 하나의 데이터를 각각 감싸는 게(separate) 기본 설정이라 따로 collapse 속성을 설정해주지 않으면
이와 같이 나옵니다. 이렇게 겹치는거 보기 싫고 한줄로 깔끔하게 보여지고 싶다면 [3]-->
[3] table { border-collapse : collapse } td { border: 1px solid red; }[css 파일 코드]
[1] 첫 번째는 테이블에다가 테두리설정을 해준거라 맨 겉에만 됨.
[2] 두 번째는 th에는 테두리가 없는데 td에만 테두리가 있는걸로 보아 td에 border 속성을 넣어준거죠.
[3] 근데 이렇게 겹쳐ㅣ는게 싫을 경우 border-collapse옵션을 사용합니다.



신기(?)한 사실은 [4]그림처럼 열[column] 선 없이 행에다가만 border를 적용하고 싶어서
tr { border: 1px solid red; } 이렇게 tr에다가 border css를 적용하려고 하면 먹지 않습니다.
그래서 tr이 아닌 td에다가 (border하면 열[column] 선까지 포함되므로) bottom만 적용하는 코드로 구현하면 [5]그림처럼 data사이의 간격에 선이 이어지지 않고 잘려요
[5] td { border-bottom: 1px solid red; }
그래서 tr에 적용을 해주는게 좋은데 tr의 경우 separate model일 경우에는 border속성이 적용되지 않습니다.
아래 코드처럼 테이블 태그를 separate가 아닌 collapse 속성으로 변경 후 border속성을 적용시켜줘야 제대로 작동합니다.
[4] table { border-collapse: collapse; }
tr { border : 1px solid red; }
행의 모든 경계를 그리는 것! 그러므로 [4]와 같은 모양이 되고, 겉테두리 경계를 제거하고 싶으면 border대신 border-bottom속성만 적용해주면 [6]처럼 구현할 수 있습니다.
border (전체) , border-top (위 라인만) , border-bottom (아래 선에게만), border-left (왼쪽), border-right(오른쪽)
이렇게 전체에 줄 수도 각각에게 줄 수도 있습니다.
선 종류로는 solid외에도 아래처럼 dashed, dotted, double 등이 있습니다.



[7] table { border: 3px dashed blue; } [8] table {border: 3px dotted coral; } [9] table { border: 3px double orange;}
맨 첫 번째께 dashed 했을 때 점선
두 번째가 dotted했을 때
마지막이 두줄선 즉 double 했을 때 결과입니다.
표 간격 이쁘게 --열(column)


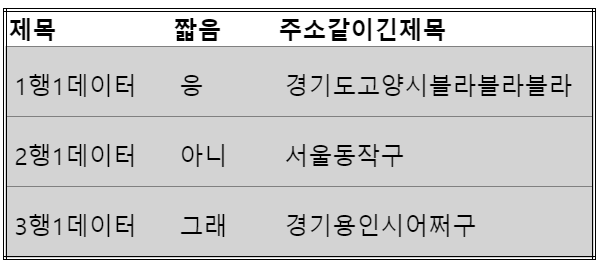
이렇게 [2-1]처럼 되어 있으면 너무나 보기 힘들죠. 그래서 좀 깔끔하게 정리해보는..
한 행에 [1행데이터][응][경기도고양시블라블라] 이렇게 3개의 데이터가 들어있는데 너무 따닥따닥 붙어 있어서 알아보기가 힘들어요. 그래서 데이터의 가로 길이를 설정해서 좀 띄어줍니다.
[2-2] td { width: 200px; }
그런데 2번째 열은 칸은 긴데 내용이 너무 짧은 데이터라 이상하잖아요 ex) 성별(여 or 남) 질환(있음 or 없음)등등



[2-3]처럼 행에 맞게 길이를 주는 데 도움되는 녀석으로 nth-child()라는 셀렉터를 사용해볼거예요.
뒤에 ':nth-child(n)'를 붙여주면 n번째 요소에만 적용해줍니다. 즉 :nth-child(1)은 첫번째 요소인거죠
[2-3]
td:nth-child(1){ width: 100px; }
td:nth-child(2){ width:60px; }
td:nth-child(3){ width:200px;}
[2-4] th는 기본적으로 가운데 정렬입니다. text-align 속성으로 통일성을 높이고자 왼쪽정렬로 바꿔주었어요
th { text-align:left; }
[2-5] nth-child의 응용입니다. 이번에는 td가 아닌 짝수행(tr)의 배경색깔 변경에 사용했어요
tr:nth-child(even){ background: ghostwhite; }
배경 색


[2-6] tr{ background: lightgray; }
[2-7] tr:not(:first-child) {background : lightgray; } <!--first-child는 결국 nth-child(1)과 같아요-->제외하고 싶을 경우 not키워드를 이용하면 된다는거~!
first-child는 nth-child(1)과 동일합니다. 이런식으로 선별적으로 배경색을 줄 수 있어요. [2-5]그림 추가적으로 참조!
표 간격 이쁘게2 -- 행(row)
근데 열뿐만 아니라 행사이에서도 너무 글자크기만큼만 행이 크면 답답해보이잖아요
padding을 주고 싶은데 tr에는 또 얘가 안먹습니다..ㅎ
예전에는 padding이 tr을 포함해서 모든 element에 적용이 됐다고 해요 근데 복잡한 어떤 구조때문인지 padding이 안먹히게 바뀌었고 그것 때문에 생긴 불편함으로 논란이 많았지만,, 안먹히는걸로 결론이 난 상태입니다 (자세한 얘기 아시는분은 알려주시면 감사하겠음..) 그래서 내부 간격을 위해 우리는 td에다가 padding을 적용할거~


좀 간격이 달라진게 보이죠? [2-8]은 td{ padding : 15px 5px 10px 5px; } 이렇게 적용한 결과입니다
padding : 위 오른 밑 왼 (시계 방향으로 간격을 준다고 생각하면 돼요
좀 더 확실히 확인하고 싶으면 [2-9]처럼 border를 일부로 줘서 어떻게 늘어나는지 확인하면 좋은 복습이 될 듯 합니다

오늘은 여기까지입니다! 기본적인 사용법에 대해서만 알아봤어요 ㅎㅎ 도움이 되셨다면 공감죠아요 :0
정보공유에 큰 힘이 됩니다. 다음 시간에 또 봐요~
'별걸다하는 IT > 기타IT' 카테고리의 다른 글
| 모바일 게임 인터넷으로 하는 법 (블루스택, msi앱플레이어) (0) | 2020.10.23 |
|---|---|
| [온라인 과외하는 법] 온라인 과외 사이트 이용법 - 행아웃 (화상통화, 화면공유 사이트) (0) | 2020.08.26 |
| [BCD,8421코드 총정리]BCD코드는 언제 사용할까, BCD 장점, BCD가산법, 계산하는 법, 왜 6을 더하는가? 이진화 십진법 특징 (11) | 2020.03.20 |
| [자료구조STL vector 1탄]벡터란? 배열 vs 벡터 비교/장단점/ 특징, 다양한 백터 선언 및 초기화 방법, 벡터 복사, 벡터 연산자 및 대소비교 (4) | 2020.03.15 |
| 컴퓨터 자동 종료, 모니터 꺼짐 해지 [전원 및 절전 모드 설정/해지] (10) | 2020.02.27 |




최신 댓글