안녕하세요
오늘은 아주 기본적인 HTML/CSS 포스팅을 들고 왔습니다.
웹 페이지를 만든다고 할 때, 가장 필요한 기능 중 하나가 입력 받는 폼이죠?
설문지나 시험지, 로그인, 회원가입 등..
사용자 입력이 필수적이예요.
[목차]
input 태그 타입들 훑어보기
오늘은 이렇게 값을 입력받는데 필요한 input 태그를 살펴볼거예요.
input 태그는 입력태그인데요, 어떤 스타일로 입력을 받을거냐를 type으로 구분해요
type 값이 text이면 문자열을 입력받고 checkbox이면 체크박스 클릭형태로 입력받을 수 있고, 종류가 다양합니다.
일단 타입들을 하나씩 살펴봅시다. 기능별로 묶어봤어요~


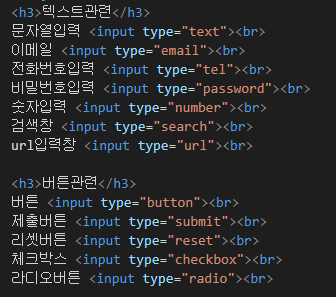
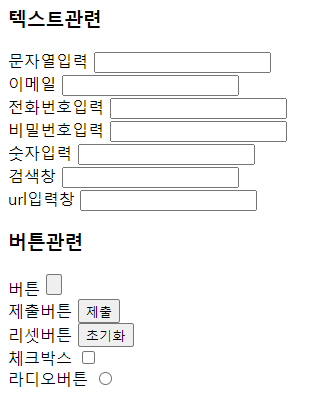
텍스트 타입과 버튼타입~ 텍스트 타입의 input들이 어째 다 똑같아보이죠? 밑에서 차이점을 알아볼게요.


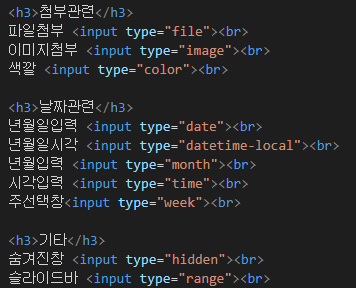
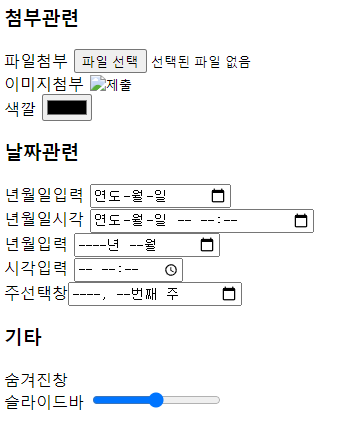
그 다음 첨부관련, 날짜 관련 그 외 기타를 정리해봤어요.
위 html 파일을 텍스트로 열어보면, 오른쪽처럼 코딩이, 웹으로 여신다면 왼쪽처럼 태그 결과를 확인할 수 있습니다.
오늘은 텍스트 입력창 관련해서 작성해볼게요.
텍스트 관련 INPUT 타입들
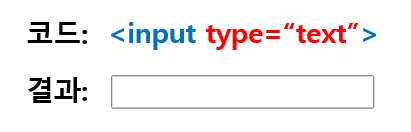
<input type="text">결과:
단순 문자열 입력창이예요!
<input type="tel">결과:
전화번호에 대한 형식은 각기 나라마다, 지역마다 달라질 수 있기 때문에 별도의 검증을 수행하지는 않습니다.
이런 부분에서 text와 별 차이가 없어보이지만, tel 타입을 사용하면 입력값이 번호로 뚜렷해지기 때문에,
핸드폰 브라우저에서 숫자키패드가 먼저 보이게 한다던지 요런 방면으로 유용하게 사용할 수 있어요.
<input type="email">결과:
생긴건 text와 동일하게 보이지만, 제출할때 기본적인 이메일 형식이 맞는지 검증해줍니다
<input type="password">결과:
입력해보면 알겠지만, 비밀번호라 다른 사람에게 보이면 안되니까 마스킹되어 나타납니다.
<input type="number">결과:
숫자만 입력할 수 있어요. 문자열을 입력하려고 하면 입력이 안됩니다. 숫자를 입력하거나, 옆에 버튼을 클릭해서 수를 올리거나 내릴 수 있어요~!
<input type="search">결과:
검색창을 만들 때 사용하는 타입이예요. 검색입력창은 텍스트입력창과 기능적으로는 동일하지만 (검증같은거 없음)
다만 브라우저에 따라 다르게 표현될 수 있습니다.
<input type="url">결과:
버튼 클릭해서 제출시, 이게 유효한 url이 맞는지 검증해줍니다.
텍스트 관련 INPUT 태그 속성 알아보기
※ 기본 사용법

말 그대로, "text"는 문자열을 입력받을 수 있는 타입입니다.
<body>
<div>
<p>다음 지시에 맞게 문장을 바꿔 쓰시오.</p>
<p>[부정문]<br>
The bookstore opens on Sundays</p>
<input type="text">
</div>
</body>요렇게 작성하고 결과를 확인해볼게요.
다음 지시에 맞게 문장을 바꿔 쓰시오.
[부정문]
The bookstore opens on Sundays
그런데 답안을 작성하기에 입력칸 길이가 좀 짧은 것 같죠?
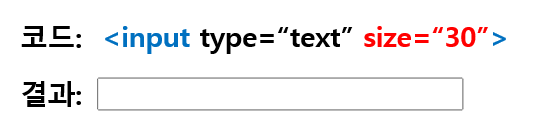
※ 길이, 글자수 조절하기

이는 size 속성을 줘서 늘려주면 됩니다. size는 너비를 문자수(characters)단위로 표현해줘요.
<div>
<p>다음 지시에 맞게 문장을 바꿔 쓰시오.</p>
<p>[부정문]<br>
The bookstore opens on Sundays</p>
<input type="text" size="50" maxlength="30">
</div>다음 지시에 맞게 문장을 바꿔 쓰시오.
[부정문]
The bookstore opens on Sundays
size="50"옵션을 넣어주니까, 칸 길이가 늘어난 것을 확인할 수 있어요.
size는 50을 주고 maxlength는 30을 주었답니다. maxlength는 입력할 수 있는 최대 글자수를 지정해요.
| 속성 | 의미 | 사용예시 |
| size | 문자수만큼 너비를 표현해줌 | <input type="text" size="20"> |
| minlength | 최소 문자 개수, 지정한 수보다 적게 입력하고 버튼을 누르면 경고창이 뜨면서 제출되지 않는다. | <input type="text" minlength="5"> |
| maxlength | 입력할 수 있는 최대 글자 수, 그 이상 입력하면 입력되지 않는다. | <input type="text" maxlength="30"> |
| pattern | 정규식을 사용할 수 있는 속성. 정규식을 이용해 최소 글자수와 최대 글자수를 제한할 수 있다. | <input type="text" pattern=".{5,20}"> |
요렇게 길이나 글자 수 관련 여럿 속성들이 있습니다.
※ input의 디폴트 문자열 관련 속성
안내문구가 텍스트내에 미리 작성되면 좀 더 친절한 입력창이 되겠죠?
그럴 때 사용하면 좋은 속성으로는 placeholder가 있습니다.
<body>
<div>
<p>다음 지시에 맞게 문장을 바꿔 쓰시오.</p>
<p>[부정문]<br>
The bookstore opens on Sundays</p>
<input type="text" size="50" maxlength="50" placeholder="placeholder!">
</div>
</body>결과를 확인해봅시다.
다음 지시에 맞게 문장을 바꿔 쓰시오.
[부정문]
The bookstore opens on Sundays
텍스트창에 글자를 한 번 써보세요! 실제 값이 아니라 안내글이기 때문에 사용자가 직접 입력하면 사라진다는 특징이 있습니다.
| 속성 | 의미 | 사용예시 |
| placeholder | 기본적으로 표시되는 글, 실제 값이 아니기 때문에 사용자가 입력하면 사라진다. 보통 예시를 보여줄 때 많이 사용한다. | <input type="text" placeholder="소문자로 작성하시오"> |
| value | 기본적으로 표시되는 글이다. placeholder와 차이점은, placeholder는 사용자가 입력하면 사라지지만, value는 실제값이기 때문에 사용자가 커서를 놓아도 사라지지 않는다. 기본 설정 내용을 입력할때 주로 사용한다. |
<input type="text" value="한국"> |
| title | 제출버튼을 클릭했을 때 정해둔 길이를 충족하지 않을 경우 사용자에게 보여줄 안내문구이다. | <input type="text" pattern=".{5,20}" title="5자리 이상 10자리 이내를 입력하세요> |
※ 그 외 속성들 알아보기
이 외 속성들을 좀 더 살펴보자면
| 속성 | 의미 | 사용예시 |
| required | 필수 입력되어야 하는 항목임을 지칭한다. | <input type="text" required> |
| autocomplete | 자동완성 기능 | <input type="text" autocomplete="on"> |
| autofocus | 웹 페이지가 로딩되자마자 해당 속성이 있는 입력폼이 포커싱된다. | <input type="text" autofocus> |
| pattern | 정규표현식 패턴과 일치하는지 | <input type="text" pattern="[0-9]{6}-[0-9]{7}"> |
| readonly | 읽을 수만 있음. 이 속성을 가지면 볼 수만 있고 수정할 수 없다. | <input type="text" readonly> |
| disabled | 작동 불가 (회색처리되고 입력안됌!) | <input type="text" disabled> |
오늘은 input 태그의 타입 종류들과, 문자열 입력폼에서 사용할 수 있는 다양한 속성들에 대해서 알아봤어요.
도움이 되었다면 공감은 어떤가요?!
'별걸다하는 IT > 기타IT' 카테고리의 다른 글
| [도커 docker] 이미지, 컨테이너, 레지스트리란 무엇인가 (1) | 2022.02.21 |
|---|---|
| [도커 시작하기] 리눅스에서 도커 설치하는 법, 도커 버전 확인 (0) | 2022.02.15 |
| 노트북 OS 설치일자로 제조일자 유추하기? 설치일자 확인하기 (시리얼번호 X) (2) | 2021.10.19 |
| [상세설명]왕초보를 위한 컴퓨터 조립하는 법 4탄 - 케이스에 파워 서플라이 장착하고 선 정리하기 (1) | 2021.04.13 |
| [상세설명]왕초보를 위한 컴퓨터 조립하는 법 3탄 - 케이스에 메인보드 장착하기 (0) | 2021.04.12 |




최신 댓글