안녕하세요 양햄찌 블로그 주인장입니다.
오늘 진행할 포스팅은 컨트롤집중 포스팅(?)인데요.
MFC - EDIT CONTROL 속성 및 이벤트 정리
MFC에서 텍스트 입력에 사용되는 에디트 컨트롤 Edit Control에 대해 알아보려고 해요.
사실 주로 쓰는 것만 쓰겠지만..?

리소스 뷰로 이동하면 도구 상자에서 Edit Control을 찾을 수 있어요.
참고로 리소스 뷰로 이동하는 단축키는 ctrl + shift + e입니다!
에디트 컨트롤 속성 훑어보기


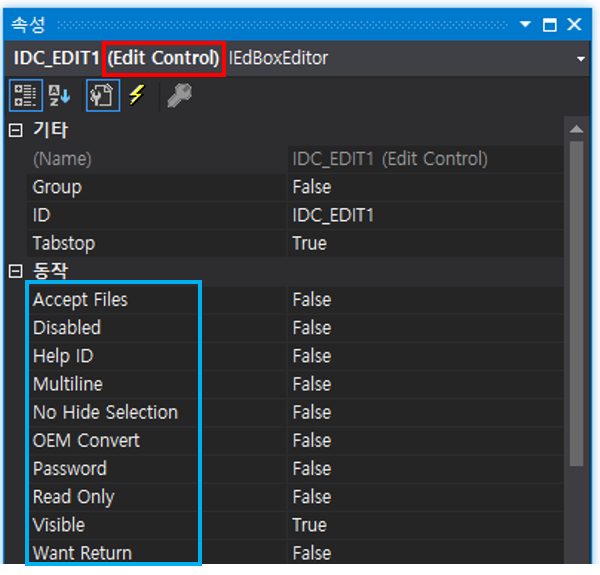
에디트 컨트롤를 하나 만들고 클릭하면 나타나는 오른쪽 하단의 속성 창을 확인해봅시다.
물론, 우클릭→속성 버튼을 눌러서 확인해도 돼요~!
여기에 나와 있는 속성이 각각 무엇을 의미하는지 한 번 훑어보려고 합니다.
순서는 영문버전에 나와있는 파란색 박스 순으로 정리해봤어요
자주 사용하는 속성은 특별히 빨간색 글씨로 강조해봤습니다
(사실 이거 속성명 누르면 밑에 설명 뜨긴 뜹니당)

영문 속성창 항목 - 한글 속성창 항목 [ 스타일 ]
■ Accept Files - 파일 허용
에디트창에 파일 드래그 앤 드롭 가능하게 해주는 옵션
■ Disabled - 사용 안함
초기에 컨트롤이 사용 불가능하게 됩니다.
■ Help ID - 도움말 ID
컨트롤에 도움말ID를 부여해 보통 리소스ID를 기초로 하여 도움말 ID가 만들어짐
■ Multiline - 여러 줄 [ ES_MULTILINE ]
True로 변경하면 다중행 입력할 수 있는 입력상자가 됩니다.
■ No Hide Selection - 숨기기 선택 없음 [ ES_NOHIDESEL ]
그 텍스트 상자를 클릭하면 푸른색 테두리가 둘러싸지면서 포커싱이 되는데요.
포커싱 잃어도 그 푸른색테두리 유지하게끔 해주는 옵션입니다.
■ OEM Convert - OEM 변환 [ ES_OEMCONVERT ]
입력되는 문자열을 OEM 문자셋으로 출력하는 속성입니다.
■ Password - 암호 [ ES_PASSWORD ]
입력된 글자를 *로 표시해줍니다 (단일행 에디트 컨트롤에서만 사용 가능해요.)
■ Read Only - 읽기 전용 [ ES_READONLY ]
텍스트창을 편집이 불가능한 읽기 전용으로 만듭니다.
■ Visible - 표시
프로그램이 처음 실행될 때 해당 컨트롤이 보여지게 할건지 여부 (디폴트 True)
■ Want Return - 반환 설정 [ ES_WANTRETURN ]
원래 줄바꿈을 하려면 ctrl+enter를 눌러야 가능한대, 그냥 엔터만 눌러도 줄바꿈을 가능하게 해줍니다.
기존에 컨트롤 엔터를 눌러야 했던 이유는 엔터가 디폴트로 버튼 누르는 효과를 가졌기 때문!


■ Align Text - 텍스트 맞춤 [ ES_LEFT, ES_CENTER, ES_RIGHT ]
텍스트를 왼쪽정렬로 할건지 오른쪽 정렬로 할건지 가운데 정렬로 할건지
■ Auto HScroll - 자동 HScroll [ ES_AUTOHSCROLL ]
만약 입력문자열이 많아져서 가로 길이를 침범할 경우 수평 스크롤 자동으로 생성. H는 수평을 의미하는 horizontal의 약자겠죠?
■ Auto VScroll - 자동 VScroll [ ES_AUTOVSCROLL ]
입력 문자열이 많아져서 세로 길이를 침범할 경우 자동으로 세로 스크롤 생성. (멀티라인만 가능)
■ Border - 테두리

텍스트 주변에 경계선을 만들어줍니다. (기본이 True)
■ Client Edge - 클라이언트 가장자리
컨트롤에 오목한 테두리를 지정합니다. (사실 기본 에디트 컨트롤에선 차이 없음)
■ Horizontal Scroll - 가로 스크롤
수평 스크롤바를 설치. 멀티라인에만 가능합니다. 침범하지 않아도 만들어져 있는 기본 스크롤바인거죠.
■ Left Scrollbar - 왼쪽 스크롤 막대
세로 스크롤 막대가 있는 경우 컨트롤의 왼쪽에 오도록 지정합니다.
■ Lowercase - 소문자 [ ES_LOWERCASE ]
입력된 문자들을 모두 소문자로 변환
■ Modal Frame - 모달 프레임
컨트롤에 이중 테두리를 지정합니다.
■ Number - 숫자 [ ES_NUMBER ]
숫자만 입력 가능하게 설정 (0-9)
숫자가 아닌 문자가 들어오면 입력이 안되면서 알람소리가 들립니다.
■ Right Align Text - 텍스트 오른쪽 맞춤
컨트롤의 텍스트를 오른쪽에 맞추도록 지정합니다.
■ Right to Left Reading Order - 오른쪽에서 왼쪽으로 읽기
텍스트를 오른쪽에서 왼쪽으로 출력합니다.
■ Static Edge - 정적 가장자리

컨트롤에 3차원 테두리 스타일을 사용하여 창을 만듭니다.
■ Transparent - 투명
에디트 컨트롤의 배경 색상을 투명하게 만들어 컨트롤 아래쪽의 배경이 보일 수 있도록 합니다.
■ Uppercase - 대문자 [ ES_UPPERCASE ]
입력된 문자들을 모두 대문자로 변환
■ Vertical Scroll - 세로 스크롤

세로 스크롤바 설치. 멀티라인에만 가능합니다. 자동 세로 스크롤은 침범해야만 스크롤바가 생기는데 이 기본 스크롤은, 비활성화된 스크롤바가 디폴트로 생성되어 있습니다.
에디트 컨트롤 이벤트 살펴보기~!

■ EN_ALIGN_LTR_EC
사용자가 편집 컨트롤의 방향을 왼쪽에서 오른쪽으로 변경했을 때 발생
■ EN_ALIGN_RTL_EC
사용자가 편집 컨트롤의 방향을 오른쪽에서 왼쪽으로 변경했을 때 발생
■ EN_CHANGE
내용을 변경했을 때 화면에 보여지고 난 후 이벤트 발생
■ EN_ERRSPACE
메모리가 부족해서 에러났을 때,
■ EN_HSCROLL
수평 스크롤바를 클릭했을 때
■ EN_KILLFOCUS
키보드 포커싱을 잃었을 때
■ EN_MAXTEXT
텍스트 최대길이까지 입력해서 더는 문자를 입력할 수 없을 때
■ EN_SETFOCUST
키보드 포커싱 활성화 되었을 때
■ EN_UPDATE
내용을 변경했을 때 화면에 그려지기 전에 이 이벤트 발생
■ EN_VSCROLL
수직 스크롤바를 클릭했을 때
■ NM_THEMECHANGED
테마가 변경되었을때 이벤트 발생
[실습 - 텍스트에 글을 쓰고 버튼을 누르면 메세지창으로 쓴 문자열 띄우기!]
아주 아주 간단한 MFC 앱을 만들어봅시다.
앱이 하는건 텍스트에 글을 입력하고 제출 버튼을 누르면 해당 글이 알람창으로 뜨는게 다예요!

입력창과 버튼을 저렇게 만들어줍시당
그리고 먼저 Edit Control의 속성 살펴보기~~!

먼저 에디트 컨트롤의 ID 명을 기억해둡시다.
ID가 IDC_EDIT1이네요. 흠 어떤 속성을 부여할까 하다가 기본적으로 다행 입력이 가능하도록 Multiline을 True로 해줬어요. 혹시라도 Read Only 속성이 Yes로 되어있으면 입력이 안되므로 No로 되어있는지 한 번 더 체크해줍시다.

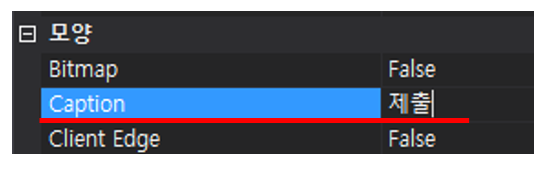
그 다음에 버튼 속성으로 갈게요! 먼저, 버튼 글자내용이 'Button1' 보이는건 좀 뭔가 맘에 안들잖아요. '제출'로 보일 수 있도록 Caption부분을 변경해줍시다.

우리가 원하는 건 버튼이 눌렸을 때 뭔가 동작을 하는거니까, 이벤트는 버튼에서 적용되어야 해요.
버튼이 클릭 되었을 때 동작될 수 있도록 BN_CLICKED를 클릭해 이벤트함수를 더해줍시다.
void CMFCApplication1Dlg::OnBnClickedButton1()
{
// TODO: 여기에 컨트롤 알림 처리기 코드를 추가합니다.
}그럼 자동으로 MFCApplication1Dlg.cpp 파일로 넘어와서 요런 함수가 생겨날텐데,
여기서 버튼이 클릭되었을 때 프로그램이 어떤동작을 했으면 좋겠을지 소스코드를 짜주면 돼요.
void CMFCApplication1Dlg::OnBnClickedButton1()
{
CString str = _T(""); //문자열을 저장하기 위해 CString 클래스의 str 객체 생성
GetDlgItemText(IDC_EDIT1, str); // IDC_EDIT1 컨트롤부터 문자열을 읽어 str에 저장.
MessageBox(str); //메세지알림으로 str을 출력하기
}버튼이 클릭되면, 에디트컨트롤부터 문자열을 읽어 str에 저장한 다음에, 메세지박스로 그 문자열을 출력해주는 코드를 짜봤어요.

짠!! 잘 동작하는지 실행해볼까요? 요렇게 입력해줬습니다. (참고로 ctrl + enter하면 다음줄로 넘어갈 수 있어요)

제출을 클릭했더니 메세지가 잘 뜨는 것을 확인할 수 있습니다!
대강 속성과 이벤트를 어떻게 활용해야할지 이해가 되셨죠??
이렇게 한 번 쭉 읽어보면, 다음에 어떤 스타일이나 특징을 편집창에 적용시키고 싶거나,
이벤트를 발생시키고 싶을 때 도움이 되실거예요.
오늘 포스팅은 여기까지입니다.




최신 댓글