안녕하세요 양햄찌 블로그 주인장입니다.
맨날 콘솔에서 프로그래밍 할 수 없죠,
C, C++, C#에는 콘솔 외에도 윈도우 앱을 만들 수 있는 환경을 제공하고 있는데, (저번 포스팅에서 말한적 있음!)
게임에 주로 사용되는 SMFL이라던가 아니면 많이 이전부터 많이 사용된 MFC라던가,, winform이라던가 WPF이라던가..등등 여러가지가 있습니다.
WPF가 C#기반이라면 MFC는 C++기반이라 생각하시면 돼요. WPF나 웹으로 많이 넘어가는 추세지만, 기존에 우리가 사용하던 앱들은 거진 MFC로 작성되어 있기 때문에 여전히 실무에서도 많이 쓰이고 있는 툴이랍니다. (저희 회사도 MFC 씀;;)
좀 더 덧붙이자면, C언어 기반인 API들을 사용하기 편하기 C++의 클래스 라이브러리로 묶어서 제공하는 게 MFC입니다.
오늘은 MFC 프로젝트만 생성해서 간단하게 실습하고 마치려고 해요~
MFC 프로젝트 생성하기
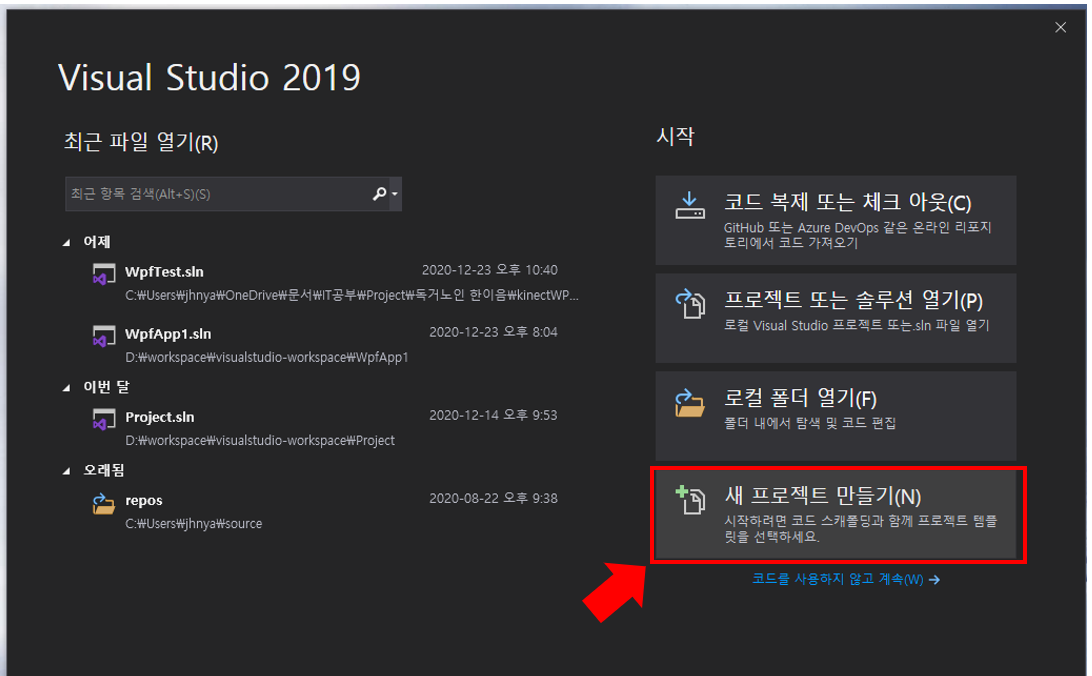
비주얼스튜디오를 들어가줍시다.

새 프로젝트 만들기 클릭!

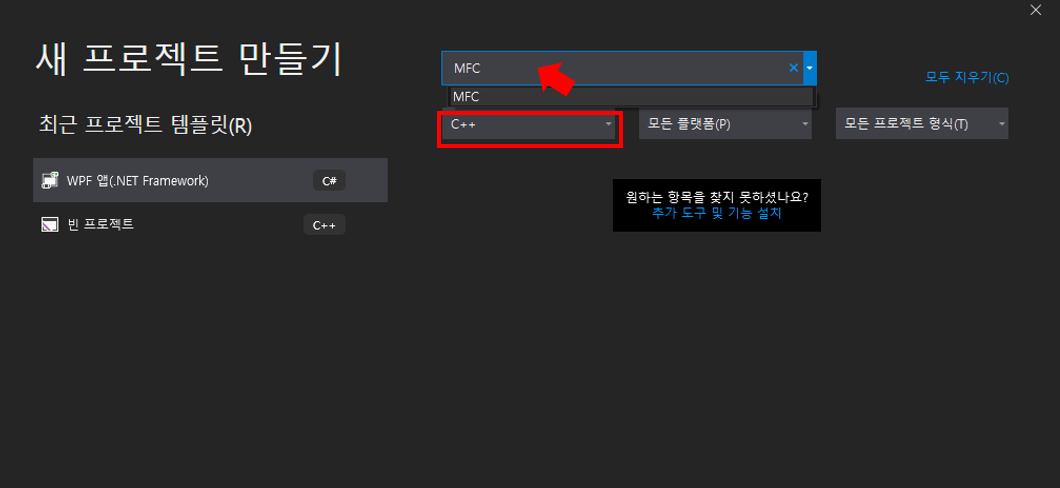
언어를 C++로 변경 후 MFC를 검색해봅시다. 저처럼 '원하는 항목을 찾지 못하셨나요?'가 뜨시는 분은 다운로드가 안되어 있는 것이니 '추가 도구 및 기능 설치'를 클릭해서 다운로드 해주셔야 합니다. 누르면 자동으로 Visual Studio Installer가 떠요~~

요기서 'C++를 사용한 데스크톱 개발'을 누르시면 옆에 설치 세부 정보가 보이는데
거기서 MFC를 꼭 체크한 후에 설치해줘야 합니다. 기본은 uncheck로 되어있어요.

설치하고 나면 이렇게 MFC앱이 뙇!! 뜹니다.
MFC 앱은 Microsoft Foundataion Class (MFC)에 기반을 둔 실행가능한 윈도우 어플리케이션을 만들 수 있는 프로젝트예요. 선택 후 '다음' 눌러줍시다.

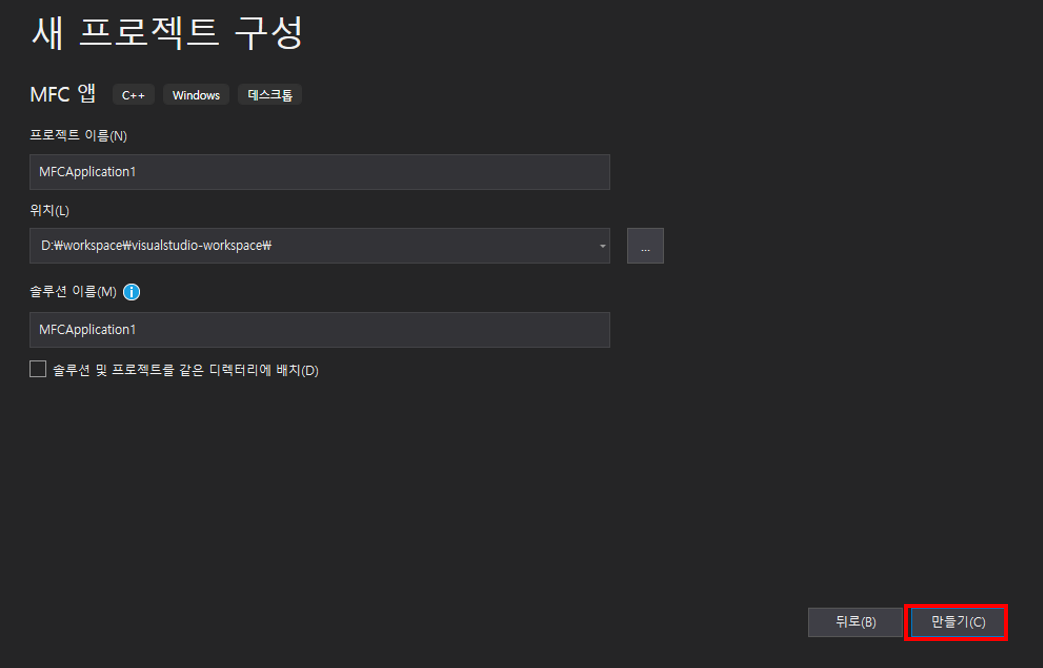
그러면 이렇게 '새 프로젝트 구성'창이 뜨는데요. 원하는 프로젝트 이름을 적고 위치를 설정한 다음에 '만들기'를 눌러줍시다.

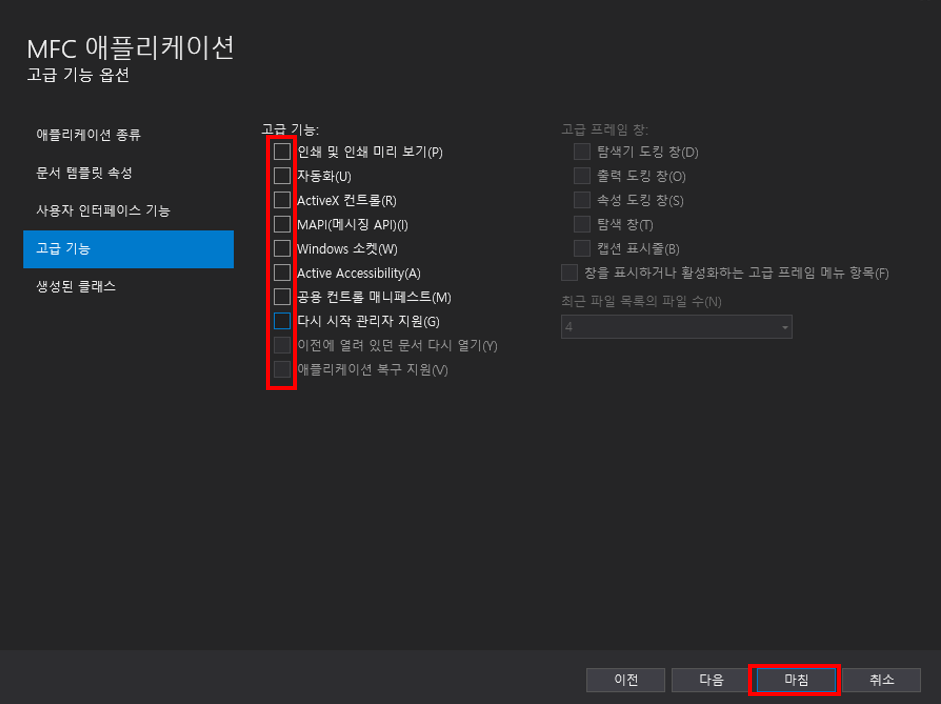
다음은 'MFC 애플리케이션' 창이 뜨는데요,
대화상자가 메인 윈도우 역할을 하는 프로그램을 만들어주려면 애플리케이션 종류에서 '대화 상자 기반'을 선택해줍시다.

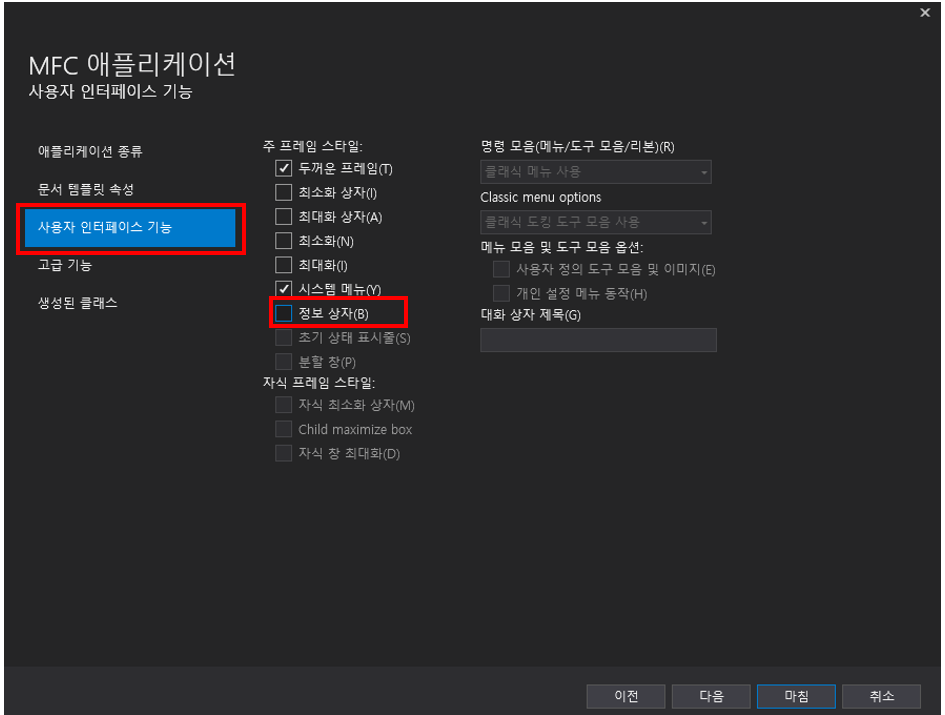
사용자 인터페이스 기능으로 가서 '정보 상자'는 빼주도록 합시다. 이 기능은 나중에 필요하면 도중에 추가할 수 있어요.
그런데 실습하는데에는 사실 딱히 필요도 없고 추가적인 코드만 생성되어 지저분해지므로 uncheck!

고급 기능 역시 시작단계에서는 필요하지 않은데 코드만 추가적으로 늘어나니 과감히 다 제거! 그리고 마침을 눌러줍시다.

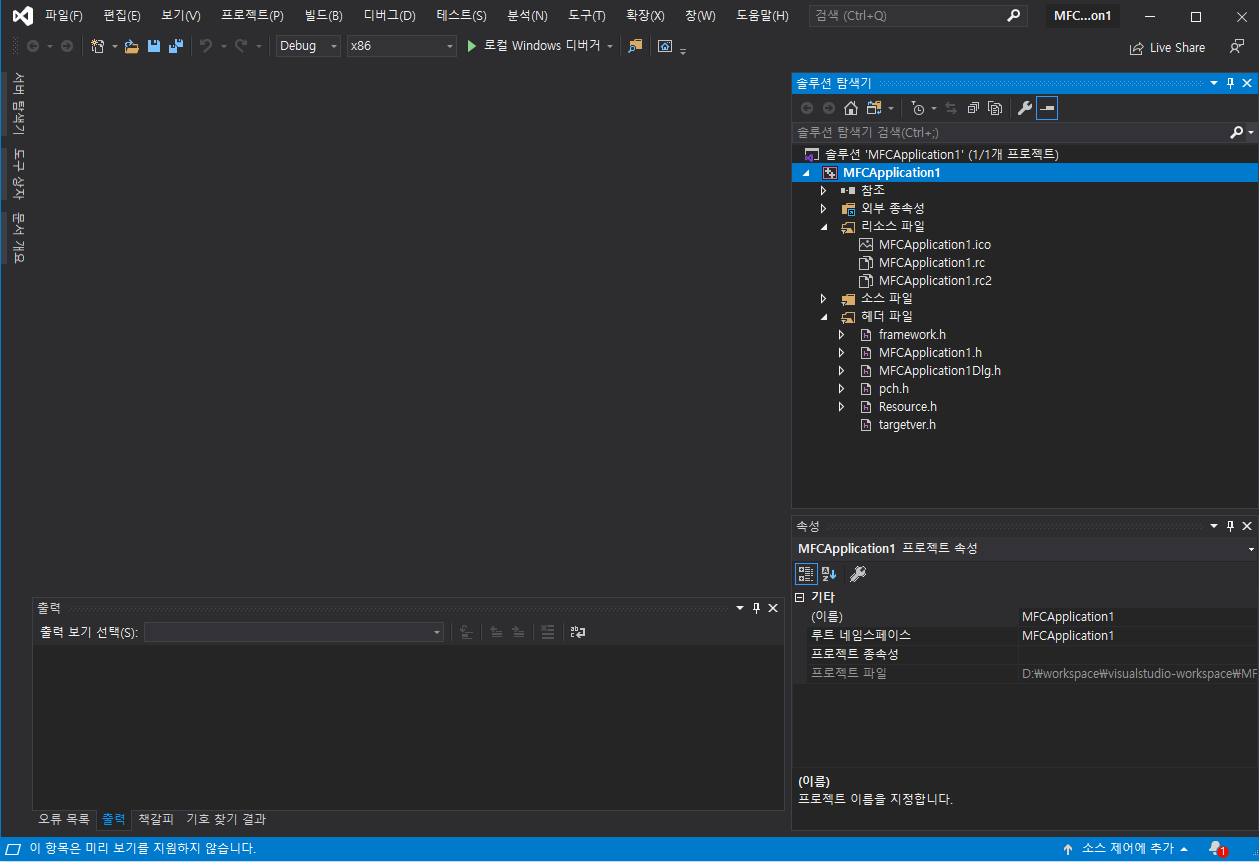
요렇게 프로젝트가 정상적으로 생성되면 완료입니다~!
파일 살펴보기
몇가지 파일을 한 번 볼까요?

여러 리소스파일, 헤더파일, 소스파일 등이 기본적으로 생성되어 있는데, MFCApplication1.h를 들어가봅시다.
class CMFCApplication1App : public CWinApp
{
public:
CMFCApplication1App();
// 재정의입니다.
public:
virtual BOOL InitInstance();
// 구현입니다.
DECLARE_MESSAGE_MAP()
};어플리케이션을 만들기 위해서는 MFC가 제공하는 CWinApp이라는 클래스를 상속받아야 하는데요. 그래서 프로젝트를 생성하면 위처럼 자동적으로 상속받은 클래스가 생성되어 있습니다.
저와 다른 명칭으로 클래스가 생성되었을 수도 있는데, 파생클래스명에는 규칙이 있기 때문이예요.
보통 Class를 뜻하는 C가 앞에 오고 프로젝트 명이 그 뒤에 오고, 부모클래스 CWinApp의 특징인 App이 뒤에 붙습니다.
제 프로젝트명은 MFCApplication1이라서 C+MFCApplication1+App이 된거예요.
// CMFCApplication1Dlg 대화 상자
class CMFCApplication1Dlg : public CDialogEx
{
// 생성입니다.
public:
CMFCApplication1Dlg(CWnd* pParent = nullptr); // 표준 생성자입니다.
// 대화 상자 데이터입니다.
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_MFCAPPLICATION1_DIALOG };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 지원입니다.
// 구현입니다.
protected:
HICON m_hIcon;
// 생성된 메시지 맵 함수
virtual BOOL OnInitDialog();
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
};위 소스코드는 MFCApplication1Dlg.h에 가면 확인하실 수 있습니다.
MFCApplication1Dlg.h는 우리가 앞에서 봤던 MFCApplication1.h 뒤에 Dlg가 붙었는데 Dialog의 약자입니다.
대화상자 기반의 MFC를 만들 때 생성되는 파일이예요.

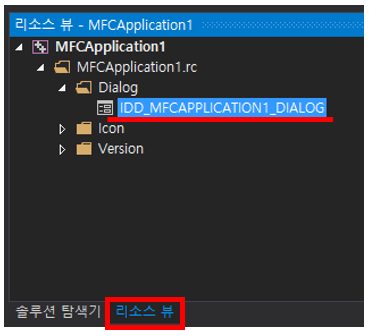
그 다음에 솔루션 탐색기 옆의 탭에 리소스 뷰를 봅시다.
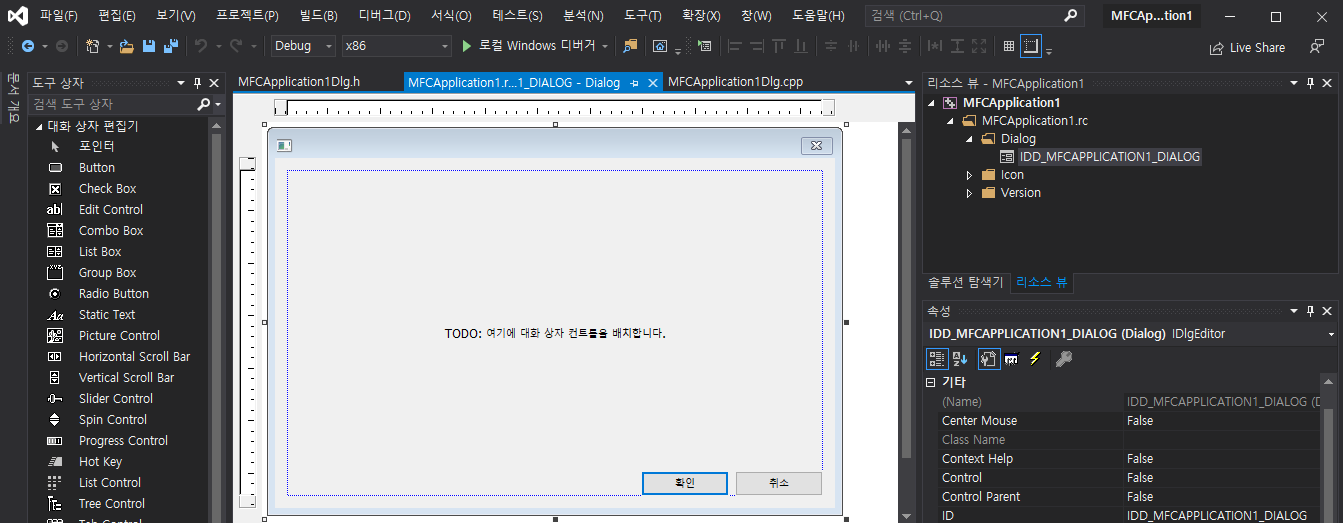
MFCApplication1.rc안에 다이얼로그를 폴더를 볼 수 있는데요. 내부의 IDD_MFCAPPLICATION1_DIALOG 파일을 더블클릭해서 열어봅시다.

고럼 요렇게 실행될 대화상자를 엿볼수도, 구성할 수도 있어요.
여기에 버튼 넣고 뭐 입력창 넣고 등등 꾸미고 확인하려면 당연히 리소스뷰를 많이 사용하겠죠
단축키로는 ctrl+shift+E로 리소스뷰 탭으로 이동할 수 있습니다.
기본 코드 실행해보기
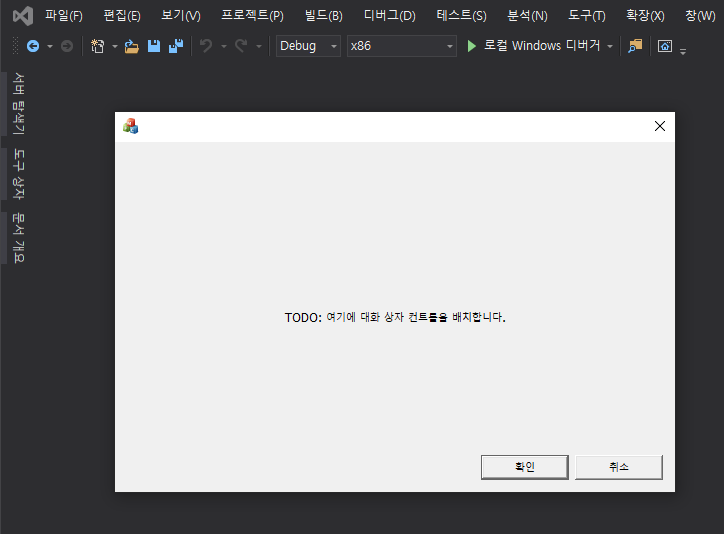
일단 실행해볼까요?

실행을 위해 Ctrl+F5를 눌러줍시다.
코드가 제공하는 요렇게 기본 창이 실행됨을 확인할 수 있어요.
오늘은 MFC를 시작하기 위한 기본적인 프로젝트 생성 포스팅을 다뤄봤습니다. 다음 포스팅에서 이어서 살펴보도록 해요 :)




최신 댓글